파이썬이나 다른 프로그램을 쓰다 보면 내가 코딩한 내용이 화면에 비해 너무 작은 내용만 보이는 경우가 많은데요.
이유는 프로그램 툴의 경우 코딩하는 화면뿐 아니라 결과 화면, 에러 등에 대한 메시지, 각종 기능과 메뉴가 있기 때문입니다. 이런 이유로 내가 코딩한 내용만 많은 내용을 온전히 보고 싶을 때가 있는데 이때 유용한 툴 하나를 소개하려 합니다.

노트패드++ 소개 및 다운로드 방법
노트패드++는 메모장과 유사하지만 좀 더 많은 기능이 있는 툴이라고 보면 됩니다. 웹브라우저에 노트패드++라고 치고 다운로드하시면 됩니다. 무료 툴이니 그냥 받아서 사용 가능합니다.
노트패드++여러 개의 메모장을 웹브라우저처럼 탭으로 여러 개를 띄울 수 있고, 제목 등의 레벨에 맞춰 들여 쓰기도 자동으로 인식합니다. 게다가 프로그램 시 유용한 점은 프로그램 종류에 따라 명령어 등의 색깔을 구분해주기 때문입니다.
또한 창을 닫는 경우 자동 저장이 되므로 내용을 잃어버릴 부담을 줄여주기도 합니다. 그 외 필요에 따라 사용할 수 있는 다양한 기능들도 있습니다.
노트패드++ 활용법
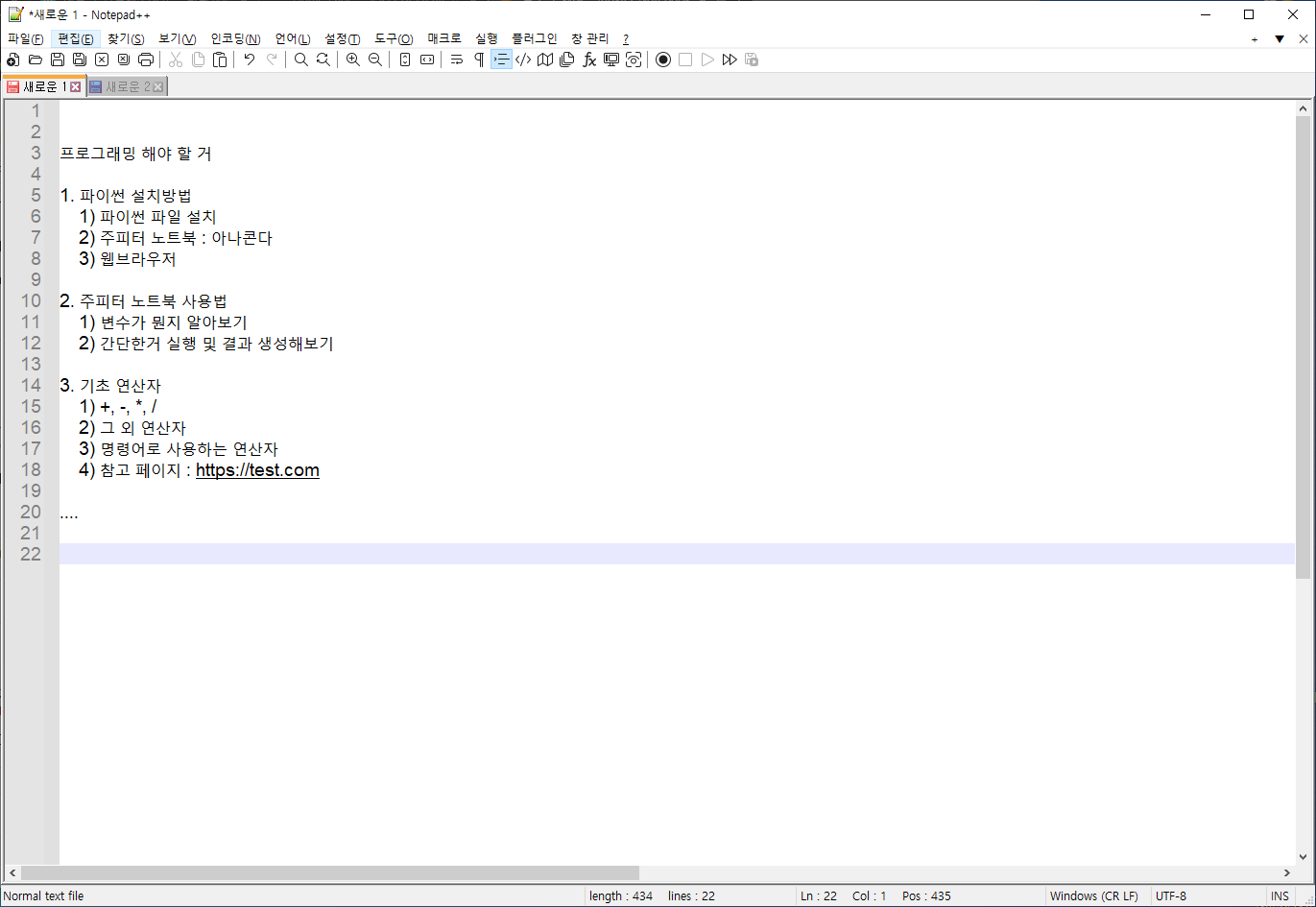
저는 크게 두 가지 용도로 사용하는데요. 먼저 프로그램 공부할 리스트를 작성합니다. '오늘 주제는 무엇을 공부할 건데 그 안에 어떤 걸 해야지'라고 생각하는 것들을 적어둡니다. 이때 내가 공부하면서 참고한 페이지가 있으면 주소를 적어주면 하이퍼링크가 생겨 더블 클릭하면 들어갈 수 있습니다. 들여 쓰기는 주피터 노트북에서 사용한 것과 마찬가지로 한번 들여 쓰기 해두면 엔터키 입력 시 동일한 레벨로 들여 쓰기가 됩니다.
이렇게 To-Do 리스트 등을 정리할 때 유용합니다. 표 그리기 등은 지원하지 않으나 텍스트만 사용하기에는 심플하고 사용하기 매우 편리하다고 생각됩니다.

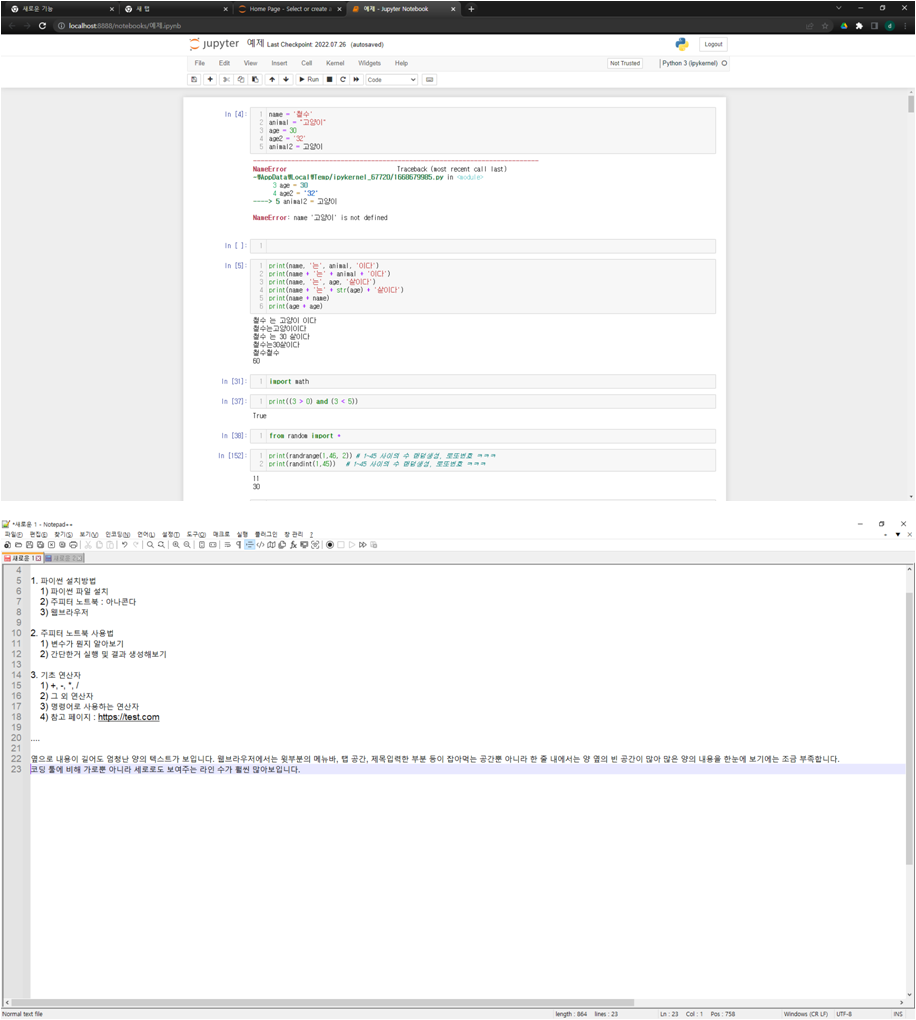
다음은 코딩 시에 어떤 식으로 사용하는지인데요. 여기에 몇 가지 꿀팁들이 들어 있습니다. 그중 하나로는 코딩 내용을 보여주는 양이 절대적으로 노트패드++가 많습니다. 사진을 보면 위에는 주피터 노트북인데요.
맨 첫 줄에는 웹브라우저 탭이 있고, 그다음 줄에는 주소, 그다음은 주피터 노트북 제목, 주피터 노트북 메뉴, 주피터 노트북 아이콘 이렇게 총 5줄을 기본적으로 사용한 후 공백이 있고 첫 번째 셀이 보이네요.
아래쪽의 노트패드++의 경우는 4줄로 한 줄 적지만 이것만으로는 큰 차이가 없다고 생각할 수 있습니다. 하지만 주피터 노트북의 경우 셀마다 구분을 위해 여백이 있기 때문에 훨씬 적은 양의 정보만 보여줍니다.
줄로 따졌을 뿐 아니라 양옆 부분도 주피터 노트북의 경우에는 여백으로 버리는 공간이 많이 있는 것에 비해 노트패드++의 경우는 메모장과 같이 꽉 채워서 쓸 수 있는 것을 볼 수 있습니다.

위와 같이 많은 정보를 보여주는 장점이 있지만 이와 같은 건 그냥 메모장에서도 동일한데 왜 노트패드++를 쓰냐라고 생각할 수 있겠죠. 하지만 이 부분에서 큰 차이를 보여줍니다.
주피터 노트북에서는 명령어, 변수명, 입력값, 주석 등을 색으로 구분해 주어 빠르게 분간할 수 있습니다. 하지만 메모장에서는 색으로 위와 같은 사항을 구별해 주지는 않죠. 대신 노트패드++에서는 색으로 구별할 수 있습니다.
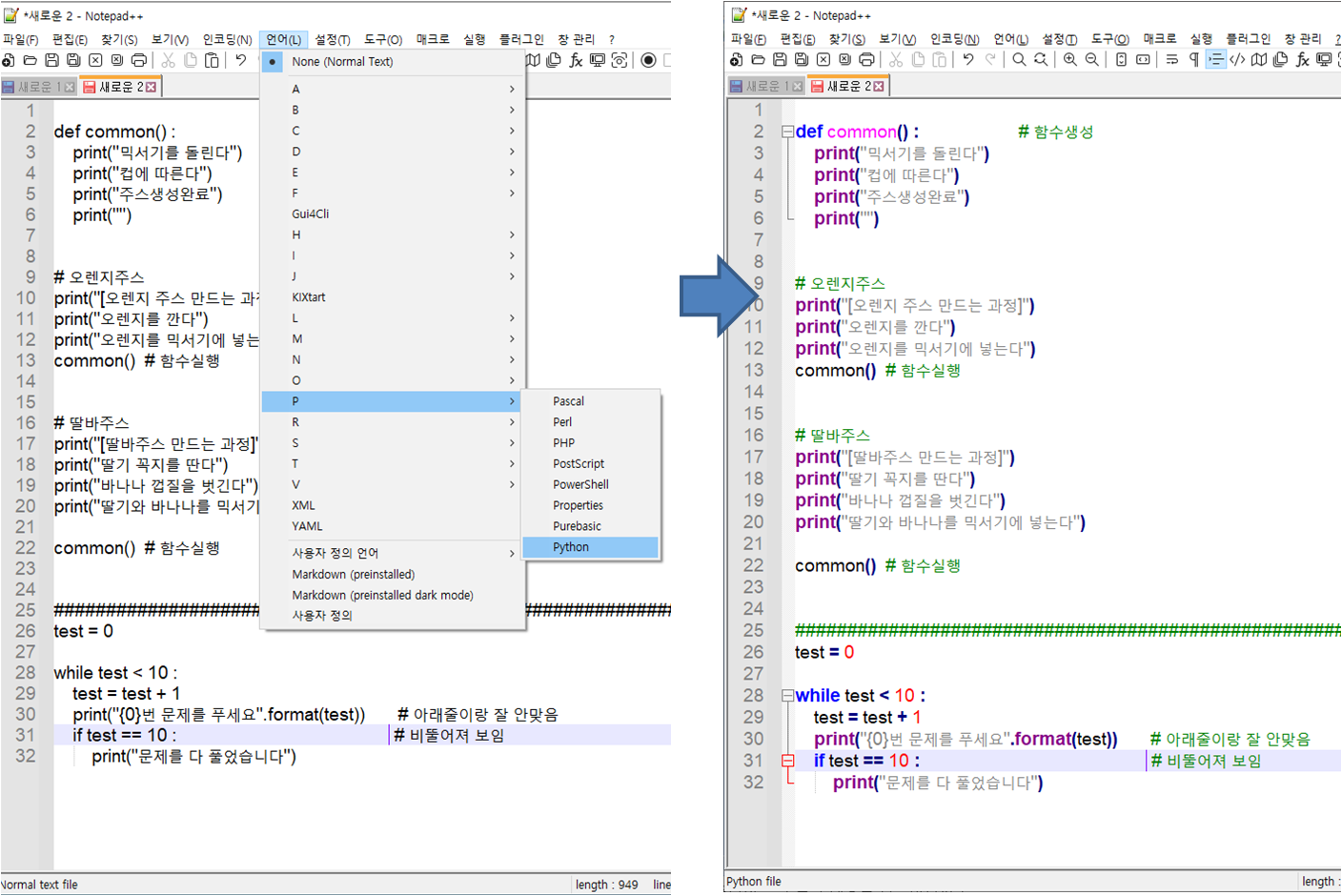
기본 설정에서는 메모장과 동일하나 메뉴창에서 '언어 - p - python'을 선택해 줍니다. 그러면 아래 그림과 같이 색을 구별해주는 것을 볼 수 있죠. 게다가 함수 정의와 같이 아래와 한 묶음인 것들은 왼편에 선으로 연결되어 있는 표시를 해줍니다.
def 부분의 네모상자를 누르면 접을 수도 있습니다. 파이썬뿐 아니라 다른 프로그램의 경우도 언어에서 사용하는 프로그래밍 언어를 선택하면 해당 언어에 맞게 색을 구분해줍니다.

여기서 끝이 아닙니다. 비교를 위해서 동일한 문장을 두 번 썼는데요. 주석 부분 보이시나요? 이렇게 약간씩 세로줄이 맞지 않는 경우가 생기는데요. 이 경우는 어떻게 해도 조금 삐뚤어져 보입니다. 이런 게 크게 신경 쓰이지 않는 분들도 있겠지만 신경 쓰이기 시작하면 계속 뭔가가 찝찝합니다.
이유는 각 글자가 차지하는 공간이 조금씩 다르기 때문인데요. 이걸 한 글자가 가지는 공간을 모두 동일한 크기로 적용되어 있는 글꼴로 바꿔본다면 어떨까요?

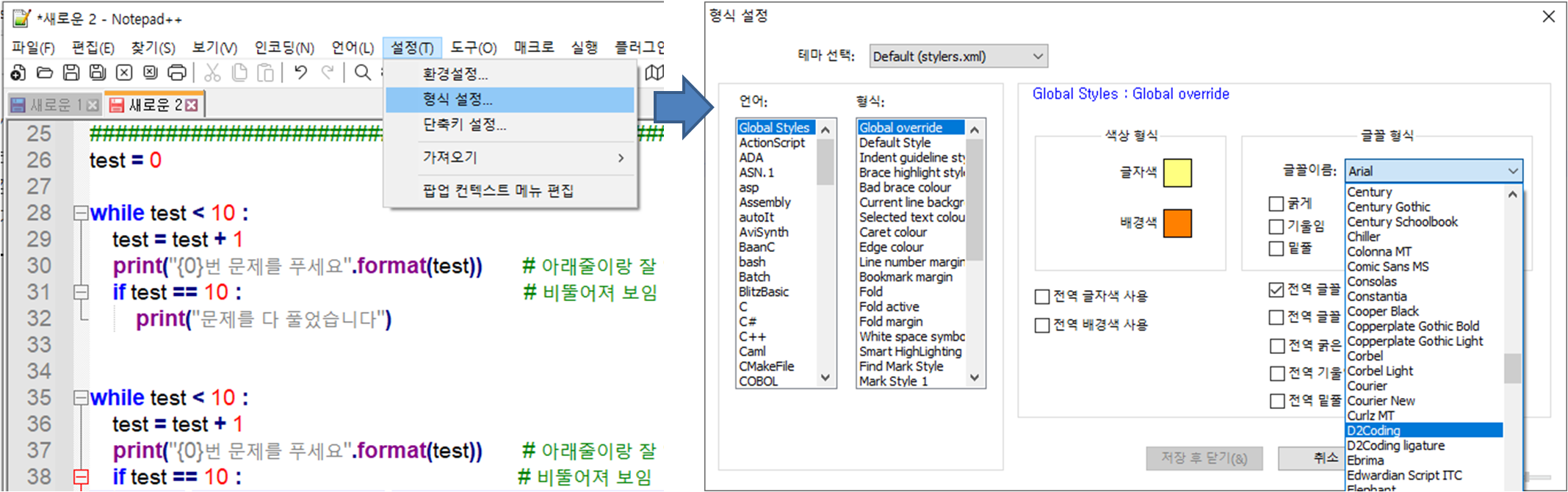
글꼴을 바꾸는 방법은 메뉴 창의 '설정 - 형식 설정'을 클릭하면 오른쪽과 같은 화면이 나오는데요. 맨 오른편의 글꼴 형식에서 D2 Coding을 선택합니다. 그러면 글꼴이 변경된 것을 알 수 있습니다.
D2 Coding이라는 글꼴에 대해 조금 설명드리자면 한글, 영문, 숫자와 관계없이 한 글자의 폭이 동일합니다. 따라서 열이 맞지 않는 경우가 발생하지 않습니다.
하지만 D2 Coding은 기본으로 있는 글꼴이 아니라 따로 설치하셔야 합니다. 해당 글꼴은 아래 압축된 파일로 첨부하니 필요하신 분들은 다운로드하여서 사용하시면 됩니다.

글꼴 다운로드 파일
'방구석코딩 > 파이썬 기초문법' 카테고리의 다른 글
| 주피터 노트북 폴더 생성 및 파일 위치 변경 (0) | 2022.08.17 |
|---|---|
| 주피터 노트북 초기 실행 경로 세팅 (0) | 2022.08.16 |
| [파이썬 독학] 도움을 주는 명령어 : dir(), type() (0) | 2022.08.11 |
| [파이썬 독학] 도움말 명령어 help 사용법 (0) | 2022.08.10 |
| [파이썬 독학] 지역변수와 전역변수 (0) | 2022.08.08 |




댓글